Picx图床
起因:
为什么要弄新的?
其实之前我已经用Lsky Pro和Alist已经搭好了一个图床→橙子图床

但是图片是储存在云服务器上边的,并且Lsky Pro和Alist必须保持在线,不然图片就会挂掉。
想来之前搭建过一个简易的基于Github且由Jsdelivr提供全球CDN加速的图床

但是由于加速域名 https://cdn.jsdelivr.net 被墙了,国内无法访问,所以老早就抛弃了。
而之前在逛1panel应用商店的时候就看见过几个图床程序,但是基于我已经搭好了Lsky Pro,就一直没有弄新的,今天也是没事做,看到了这篇文章WordPress携手Jetpack免费提供图片CDN加速,永久缓存! - 如有乐享 (ruyo.net),发现在之前的链接前边加上i0.wp.com我的图片又“复活”了,惊喜之余我就直接替换了之前出问题的图片链接,但是又发现其中有的图片是用的阿里图床,结果阿里图床炸了,现在原图都找不到了,为了避免这种情况发生,我就想再整一个图床,图片存在Github,即使加速域名墙掉,再找能用的替换就好了。
发现Picx
然后就在Github上边找了一下,最终选择了PicX ,PicX是一款基于 GitHub API 开发的图床工具,提供图片上传托管、生成图片链接和常用图片工具箱服务。其有如下亮点:
- 在线使用,无需下载,无需安装。
- 操作简单,文档完善,持续维护。
- 代码开源,数据安全,免费使用。
PicX 在线使用入口 >> https://picx.xpoet.cn
作者本身就有一个在线使用的地址,但是我觉得这个网址不好记住,索性就想自己弄一个。在网上搜索了一番之后觉得用CloudFlare的Pages | 面向前端开发人员的全栈平台 来实现。
自行构建
开始部署
首先fork这个项目 https://github.com/XPoet/picx 。
注册并登录CloudFlare https://dash.cloudflare.com 找到Pages页面。

然后点击创建应用程序 ☞ Pages ☞ 连接到Git,登陆你的账户并找到Picx



在构建页面如图设置,注意环境变量

等待构建完毕就可以用了。
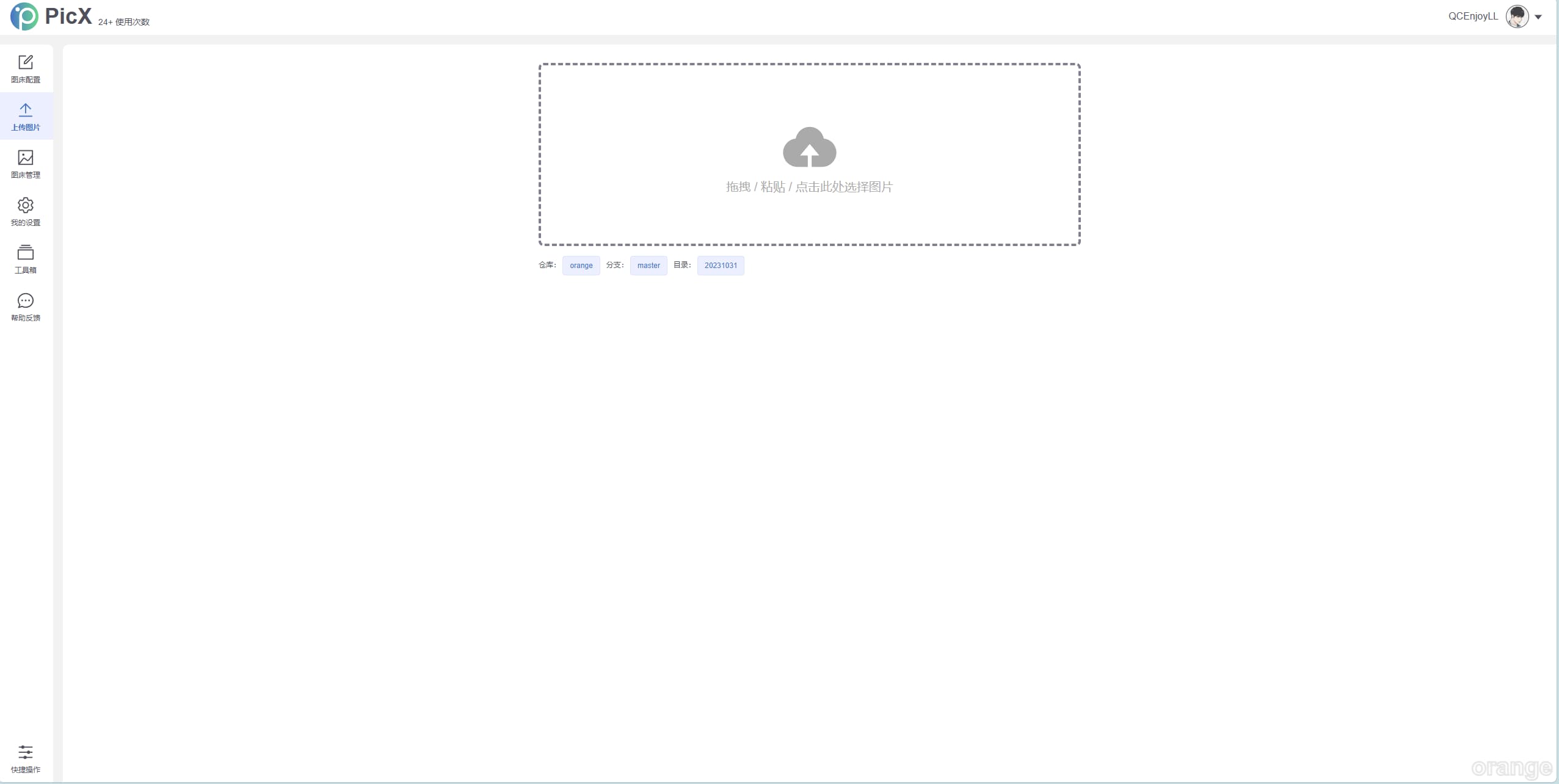
以下就是我自己构建的图床

可以用自带的域名,当然更推荐用自己的自定义域名。

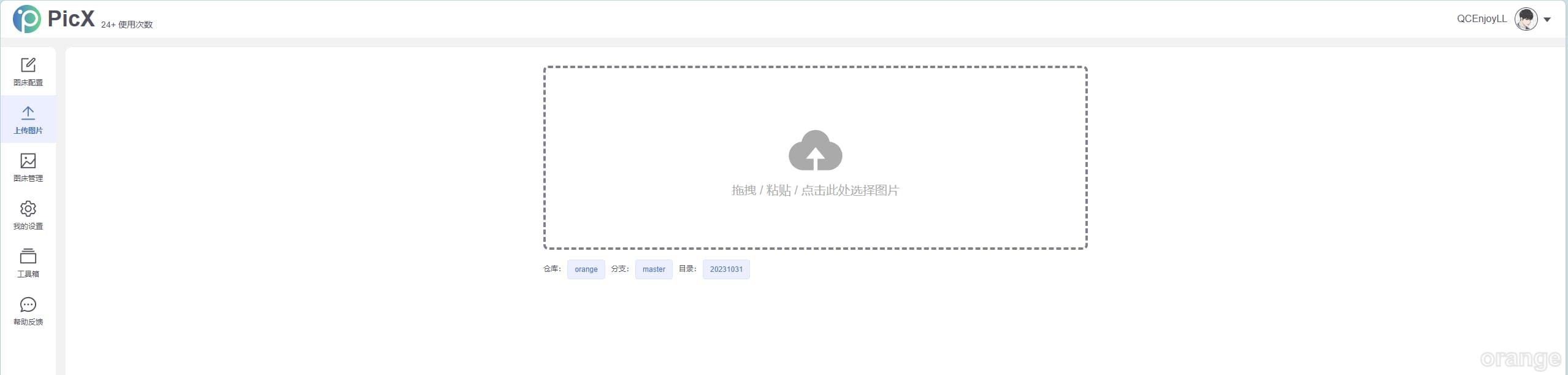
Picx使用方法
怎么使用呢?
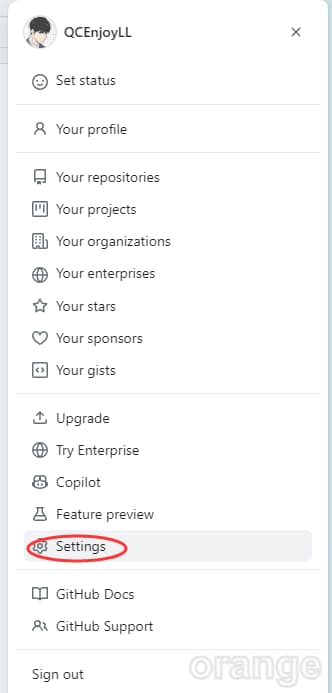
1.获取Github Token
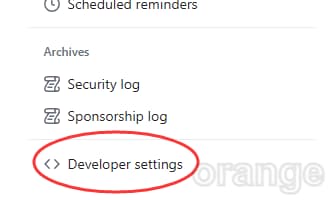
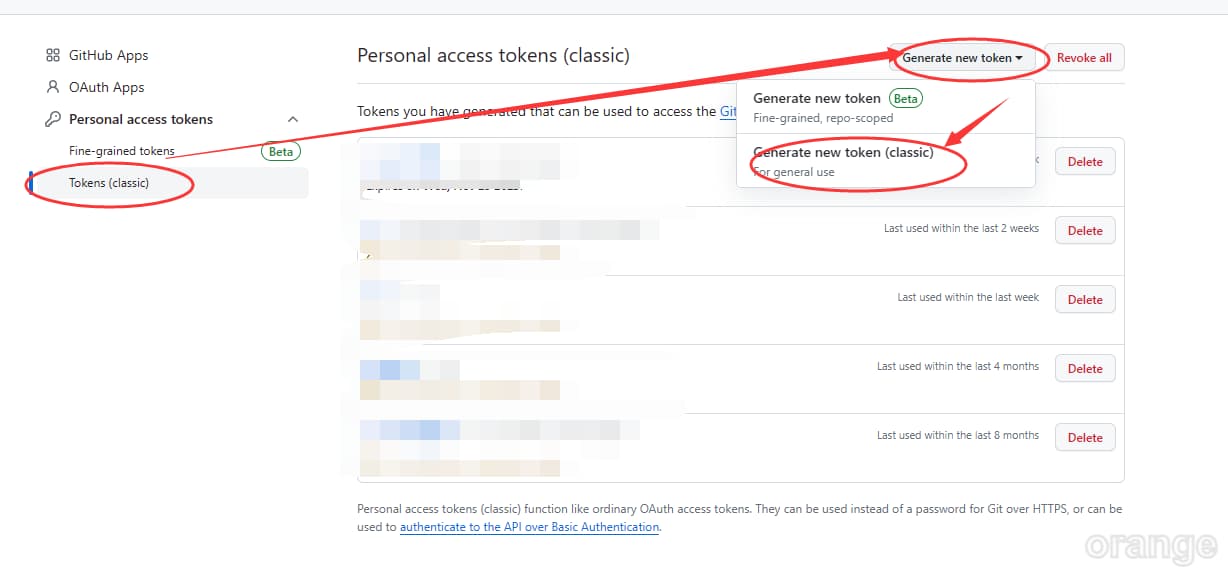
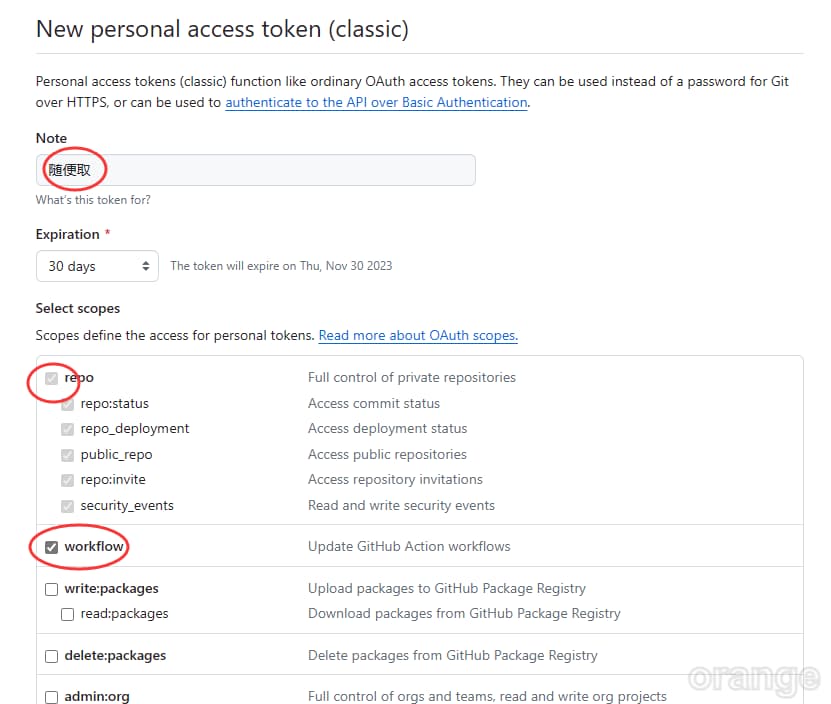
如图,依次点击Setting ☞ Dveloper settings ☞ Personal access tokens ☞ Token(classic) ☞ Generate new token (classic)




最后保存好生成的token,这里只会显示一次,以后就找不到了。
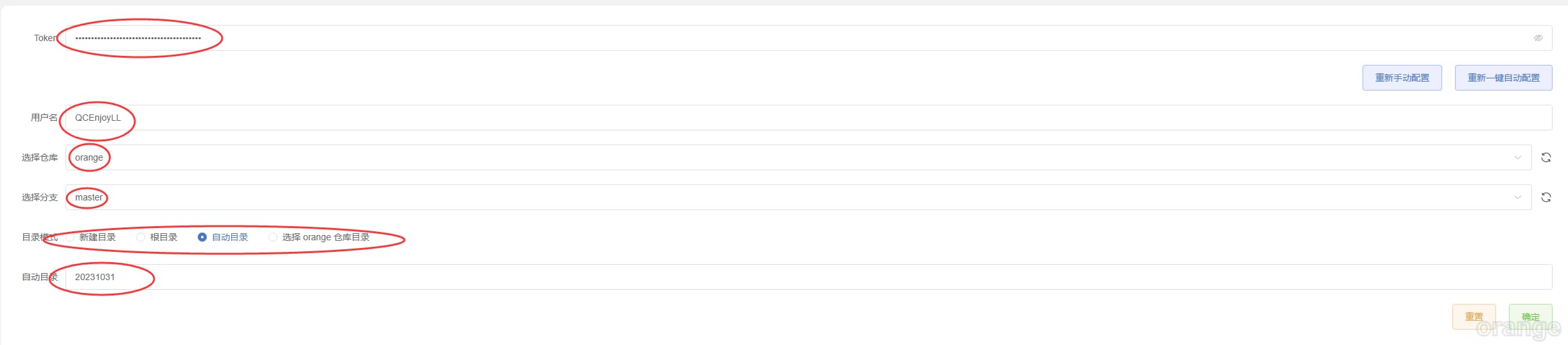
2.配置Picx
打开自己的图床配置,填入刚才获取的token,如果有仓库就手动配置,没有就一键自动配置,然后就可以使用了。